Oh ya , sebelumnya kalian pasti tau kan Iklan itu bagaimana dan cara memakainya , ya pasti tau dong ? Ada yang dipasang SPANDUK dan sebagainya , atau ada yang dipasang di INTERNET, Tapi kurang Menarik Perhatian Pengunjung ? hmm bagaimana kalo Kotak IKLAN nya kita MODIF sedikit, ya lumayan itung-itung bikin kita bangga . Hehehe ..
Aku terlalu banyak bicara nih, Mari kita mulai aja ya?
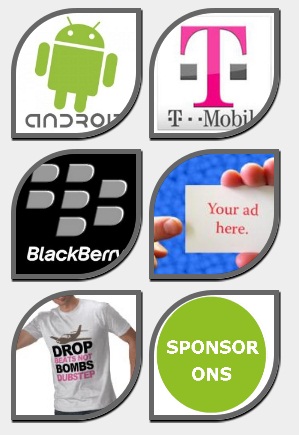
Ini contoh iklan , Nie Screenshotnya :
Nah ini dia Caranya :
1. Pertama , Login BLOGGER
2. Pilih RANCANGAN , Lalu EDIT HTML, Lalu Cari kode ]]></b:skin>
3. Lalu , Letakkan Kode Dibawah ini diatas kode ]]></b:skin> :
/* Box mbs ads - www.MafiaSitez.blogspot.com*/
#box-mbs-ads {margin:0px;padding:0px;text-align:center}
#box-mbs-ads img {background:#222;height:120px;width:120px;margin:1px 1px;border:0;text-align:center;border-radius:50% 0 50% 0;-o-border-radius:50% 0 50% 0;-moz-border-radius:50px 0 50px 0;-webkit-border-radius:50% 0 50% 0;-o-border-radius:50% 0 50% 0;border:5px solid #666;-webkit-border:5px solid #666;-moz-border:5px solid #666;-webkit-box-shadow: 1px 2px 1px #000;-moz-box-shadow: 1px 2px 1px #000;box-shadow: 1px 2px 1px #000;-webkit-transition:all 0.5s ease;-moz-transition:all 0.5s ease;-o-transition:all 0.5s ease;}
#box-mbs-ads img:hover {border-radius:0 50% 0 50%;-o-border-radius:0 50% 0 50%;-moz-border-radius:0 50% 0 50%;-webkit-border-radius:0 50% 0 50%;-o-border-radius:0 50% 0 50%;-moz-opacity:0.8;-webkit-opacity:0.8;opacity:0.8;filter:alpha(opacity=80);}
Ket :
4. Kode Yang berwarna HIJAU Adalah Tinggi dan Lebar, Silahkan sobat ganti angka 120 sesuai lebar dan tinggi gambar yang sobat inginkan.
-Kalau sudah klik SAVE TEMPLATE ya?-
5. Selanjutnya menuju pada Elemen Halaman dan Tambah Gadget lalu pilih HTML/Javascript dan masukkan kode berikut.
<div id='box-mbs-ads'>
<a href='URL-HERE-1' target='_blank' title='TITLE-HERE-1'><img alt='' src='URL-GAMBAR-1'/></a>
<a href='URL-HERE-2' target='_blank' title='TITLE-HERE-2'><img alt='' src='URL-GAMBAR-2'/></a>
<a href='URL-HERE-3' target='_blank' title='TITLE-HERE-3'><img alt='' src='URL-GAMBAR-3'/></a>
<a href='URL-HERE-4' target='_blank' title='TITLE-HERE-4'><img alt='' src='URL-GAMBAR-4'/></a>
<a href='URL-HERE-5' target='_blank' title='TITLE-HERE-5'><img alt='' src='URL-GAMBAR-5'/></a>
<a href='URL-HERE-6' target='_blank' title='TITLE-HERE-6' ><img alt='' src='URL-GAMBAR-6'/></a>
</div>
-Untuk kode yang berwarna merah sobat ganti sesuai dengan alamat url iklan banner yang sobat pasang dan untuk yang berwarna kuning adalah url gambar iklan.
Selamat mencoba, dan semoga berhasil






testt
BalasHapustes lagi
Hapusaa
BalasHapuspesan text formulis komentarnya harus di konversi dulu gan..
BalasHapushttps://boyz.googlecode.com/svn/html/konversi-kode.html
Gimana Caranya
Hapus